- プログラミングを始めたいけど、初心者は何からすればいいのかな?
- プログラミング言語もたくさんあるし、どうやって選べばいいものか
- 手順も分からないので、具体的な勉強方法も教えてください!
上記のような人に向けて書きました。
プログラミングを勉強したいけど、何から始めればいいか分からない人は意外と多いです。
資格勉強などとは違い、プログラミングは何をどういった手順でどれだけ覚えればマスターできるというものではないからです。
僕は未経験ながら、無料サイトやスクールでプログラミング学習を始め、1年ほどフリーランスを経験したのち、38歳でITエンジニアへ転職しました。
こういった背景から、プログラミングを始める前に用意するモノから具体的な学習方法まで解説します。
この記事を読むことで、全くのプログラミング未経験でもプログラミング学習の方法や効率的な学び方が理解できるようになります。
プログラミング初心者は何から始めたらいい?

プログラミング学習を始める為に用意すべきものを確認しましょう。
パソコンを用意する
これがないと始まりませんね。
ちなみにWindowsを使っている人の中に、「Macを使った方がいいのかな?」と迷う人もいますが、Windowsで全然問題ありません。

スペックは正直何でもいいですが、下記を目安にして下さい。
- メモリ:8GB以上(16GB以上が理想) ※多くのソフトを立ち上げられる
- CPU:Corei5相当以上 ※パソコン全体の処理を行う
- ストレージ:SSD(256GB以上) ※データなどの記憶装置
メモリやCPUは高いほうが操作がサクサクになって動作も快適になり、ストレージはHDDよりSSDを選ぶとデータの読み書きが高速になり動作音が静かになるメリットがあります。
MacでもWindowsでも、既にパソコンが家にあれば新たに買う必要はありません。
ネット環境を準備
ネットで学習するのはもちろん、ツールやソフトをダウンロードするためにも必要です。
家に回線を引かなくても使えるポケットWiFiは便利ですが、できれば固定回線がいいです。
ポケットWiFiでも無制限で使えるものの、一定期間使いすぎると速度制限がかかることがほとんど。
意外とこれが厄介で、なかなか画面が表示されずにイライラします。
特別な理由が無い限り、固定回線にするのが無難です。
エディタ(VSCode)をダウンロード
エディタとは、コーディング(プログラミングを書くこと)するのに使うツールです。
たくさんの種類がありますが、拡張機能も豊富で使いやすいVSCodeを使って下さい。
恐らくエンジニアのほとんどは使っていて、技術ブログやYouTubeで検索してもほぼ100%、VSCodeが使われています。
VSCodeは公式サイトから無料でダウンロードできます。
翻訳ツールを用意:Google翻訳・DeepL翻訳
プログラミングのエラー文は英語なので、必要になるのが下記の翻訳ツール。もちろん全て無料です。
DeepL翻訳の方が、より自然な日本語で翻訳してくれますが翻訳に時間がかかります。
普段はGoogle翻訳、少し分かりにくい時はDeepL翻訳と使い分けるといいです。
ちなみにChromeの拡張機能もあり便利なので必ずダウンロードしておきましょう。
検索補助ツールを用意:ChatGPT
ChatGPTはエラーの解決はもちろん、学習中に気になったことを打ち込むと割りと正確に回答してくれます。こちらも無料。
Google検索で必要な情報になかなかヒットしない時などの補助ツールとして使えるので、アカウントを作っておくとかなり便利です。
プログラミング学習を開始する前にゴールを決める

ゴールとは「作りたいもの」のことです。
これを決めないと学習中も「if文?とりあえず理屈は分かったけどいつ使うんだろ??」となり、学習効率が悪くなります。
Webサイトだったりアプリだったり、最終的に覚えた技術を使って何を作れるようになるのか把握しておかないと学習も苦痛だし、次第にモチベーションも下がっていきます。
作るものから逆算してプログラミング言語を選ぶ
メジャーなプログラミング言語とそれぞれどんなことに使われているのかについて簡単に解説しますので、参考にしてください。
C#
- ゲーム開発: Unityを使用してスマホゲームやPCゲームなどを開発。
- Windowsアプリ: Windowsアプリの開発やビジネスソフトの構築。
- バックエンド開発: ASP.NETを使用してWebアプリのバックエンドを開発。
Java
- 企業アプリ:企業内で使われるアプリやバックエンドシステムの開発。
- スマホアプリ: Androidアプリケーション開発。
- Webアプリ:Webアプリケーションのバックエンドを開発。
Python
- データ分析と機械学習: データ科学プロジェクト、機械学習モデルの開発。
- Web開発: DjangoやFlaskを使用したWebアプリの開発。
- 自動化: タスクの自動化、スクリプトの開発。
JavaScript
- フロントエンド: WebサイトやWebアプリのフロントエンド開発。
- サーバーサイド: Node.jsを使用してサーバーサイドアプリの開発。
- スマホアプリ: React Nativeなどを使用したAndroid・iOSのスマホアプリ開発。
Ruby
- Webアプリ:Ruby on Rails(フレームワーク)を使用してWebアプリの開発。
- スクリプト: シンプルなタスクの自動化やスクリプト開発。
PHP
- Web開発: Webサイト、Webアプリのバックエンド開発。
– CMS(コンテンツ管理システム): WordPressなどのCMSの拡張やテーマの開発。
Swift
- iOSアプリ: iOS向けスマホアプリ開発。
- macOSアプリ: macOS向けのデスクトップアプリ開発。
Kotlin
- Androidアプリ: Android向けスマホアプリの開発(Javaでも開発できるがGoogleがKotlinを公式言語として認めた)
これらを参考に、「ちょっと興味があるなぁ」ってうサービスからプログラミング言語を選びましょう。

ちなみに僕は、元々ブログをやっていたので馴染みのあるWebサイト開発(Web制作)を習得する為、HTML,CSS,JavaScript,PHPといった言語を学びました。※HTML,CSSは正確にはマークアップ言語
「これが作りたい!」って感じの高い志ではなく、「触ったことあるし、勉強しやすいかなぁ」くらいの気持ちです。
1つの言語が出来るようになれば他の言語も習得しやすくなるので、最初は気軽に直感で選べばいいと思います。
無料サイトやYou Tubeなどで独学
ほぼ無料で学習できる有名なサイトは下記です。
初級コースは無料ですが、中級以上になると月額1,000円くらいかかりますが、プログラミング学習の費用としては格安です。
もし完全無料で学びたい時は、You Tubeを利用する手もあります。
You Tubeの検索画面で「JavaScript 学習方法」「React チュートリアル」といった感じで、「言語名など」と「やりたいこと」検索すると学習動画がいくつも出てきます。
もし英語動画を見る場合、字幕翻訳機能を使えば問題ありません。
プログラミングスクールでの学習
正直独学でも時間をかければスキルは身につきますがスクールだと下記のように時短になります。
- 実績のある学習カリキュラムなので安心して学習に集中できる
- 他の生徒との繋がりが作れてモチベーションが保ちやすい
- プログラミングだけでなくツールの使い方など小技も学べる
僕も最初は出来るだけ無料で済ませようと独学でしたが、「この学習方法で本当にモノにできるのか」が不安になり途中でスクール学習に変更しました。
スクールだと既に実績のあるカリキュラムが組まれているので安心して学習に集中できたので多分独学だと挫折してたかもっと時間がかかっていたはず。
スクールか独学かで迷う時、お金の心配がありますが、お金を払ってその分早くプログラミング習得出来れば得なんですよね。
仮にエンジニア転職して将来的に月収10万円上がった場合、下記のように1年間で60万円差が出るイメージ。
| スクールで半年かけて習得 | 独学で1年かけて習得 | |
|---|---|---|
| 1年後の収益差 | 60万円(10万円×6ヶ月) | 0円 |
僕は製造業から37歳未経験で転職して3年足らずで月収17万上がったので、全く不可能な数値じゃありません。
学習に行き詰まるようなら時間が経つほど損をするので、プログラミングスクールでの学習に切り替えた方がいいですね。
無料:プログラミング初心者が基礎学習を終えたらするべき3ステップ


エンジニア転職では、ポートフォリオ(制作物)を見せないといけません。
特に未経験の場合、これがないとあなたの実力が分からないので、企業側は採用しようにも決め手が無いので決められないので。
手順は下記の通りです。
- 手順①:You Tubeを見てその手順通りに作る
- 手順②:自分で何か課題を見つけてゼロから作る
- 手順③:作ったものをサーバーにアップして公開
それぞれ詳しく解説します。
ちなみにプログラミングスクールだとポートフォリオ作成を前提としたカリキュラムになっていることがほとんど。スクール卒業時に完了しているので、これらの手順をすっ飛ばすことができます。
手順①:You Tubeを見てその手順通りに作る
正直出来る人はこの手順は飛ばしていきなり手順②からでもいいんですが、実際に何かを作ることで「自分で何かを完成させる」イメージが湧きやすいです。
特に、動画で実際にコーディングしている所を見ると、ショートカットキーやコーディングのコツなどちょっとした小技も覚えられるので後々役に立ちます。
検索のコツとしては、「JavaScript ハンズオン」みたいな感じです。
僕も何か新しい言語やライブラリなどを覚える時は、YouTubeで学習することが多いです。
手順②:自分で何か課題を見つけてゼロから作る
実際に制作するイメージが掴めたら、自分でゼロから作ってみてください。
正直最初はかなりハードだと思います。
もし大変そうなら、手順①で作ったものに何か機能を追加するのでもいいです。
ただポートフォリオとして面接で見せるなら、しんどくてもゼロから自分で作らないといけません。
手順③:作ったものをサーバーにアップして公開
面接では面接官がパソコンを持ってくることがほとんどなので、その場でURLを打ち込むだけで見れるようにしておきましょう。
ネット応募の場合、応募段階でポートフォリオを添付するようになってたりします。
あと、出来ればソースコードがわかるようにGitHubに上げておいて下さい。
GitHubはコードのバージョン管理ツールのことで、ほとんどの現場で使われています。
パッと見、難しく感じるかもしれませんが、GitHubにコードを上げられるということはある程度の知識はあることの証明も出来ますので、面接でもプラスになります。
作った制作物をサーバーにアップするのと共に、ソースコードをGitHubに上げておくのを忘れないようにして下さい。
プログラミング初心者が挫折しないために知っておくべきこと


プログラミング学習の挫折率は90%とも言われていますが、前もって知っておくことである程度防止できます。
僕は事前にこれらを知っていたので、多少壁にぶつかっても「当たり前」だと思って学習することができました。
仕事と勉強の両立だと短くても習得に6ヶ月はかかる
仮に総学習時間が400時間と仮定すると、平日1時間・休日6時間の場合だと大体6ヶ月かかる計算です。



ちなみに僕の場合700〜800時間くらいだったので、もっと長引く可能性もあります。
例えば「3ヶ月くらいで終わるだろう」みたいに考えていた場合、途中で心が折れると思います。
命令文は丸暗記でなく大体覚えるだけでいい
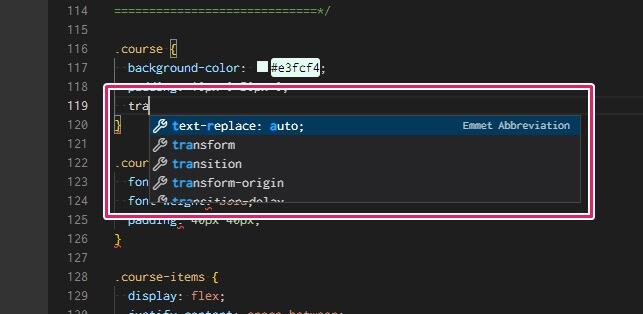
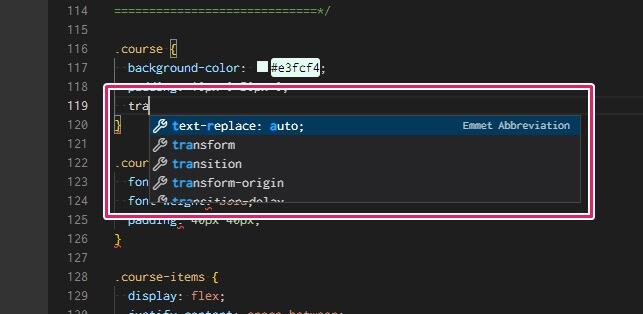
VSCodeを使っていれば、命令文は予測変換されます。


上記のように、transformと打ちたければtraまで打てば予測変換に出てきます。
他にも、画像を中央寄せしたい場合はGoogle検索で「css 画像 中央寄せ」や、ChatGPTに「cssで画像を中央寄せさせる方法を教えて」と打ち込めばやり方がヒットします。
つまり命令文の単語を覚えるんじゃなく、「どうすればどういうことができるのか」「プログラミングではどういう表現をするのか」といった概念を覚えるべき。
業務中でも分からない部分はググるのが当たり前で、何回も使うものは自然に覚えていきますので。
学習中も命令文の丸暗記は止めましょう。
諦めずにコードを打っていけば分かるようになってくる
最初は基本的なことなのでサクサク進めると思いますが、次第に分からなくなってくるはず。
そんな時、「自分には才能がないんだ。。。」と諦めてしまうかもしれませんが、分からないなりにコードを書いていけば不思議と分かるようになってきます。
この時重要なのが、『コピペでなく実際に自分の手で打つこと』
何度も書き写している内に「何か前に似たコードあったな」とか「こうしたい時は、こういう風に書くのか」といったことが見えてきます。
その時100%理解してなくても、書きさえしていれば必ず分かるようになってくるので、振り返らず前に進んでいきましょう。
エラーを見つけたら成長のチャンスと思うこと
これは実際に業務をしていて分かったことですが、プログラミングにエラーはつきものです。
エンジニア歴20年以上の人も、エラーなく進むことはないと言っていました。
つまり、エラーは必ず起こるものと認識し、それに適切に対処出来るかが腕の見せ所でもあります。
エラー文は英語なので最初は面倒くささが勝つかもしれませんが、翻訳すれば何が悪いのかおおよそ原因の検討が付きます。
あと、何度も同じようなエラーに遭遇すると翻訳しなくても英文を読むだけで大体原因部分を推測できたりします。
最初のうちはエラーは避けたい気持ちが強いと思いますが、「エラーを解決する為の訓練」だと思って臨んで下さい。
プログラミング初心者でもほぼ無料で習得可能だが効率が悪い


プログラミングを始める時は、何でもいいのでパソコンとネット環境を準備しましょう。
学習するだけならそれだけで十分ですし、学習は無料サイトでもできます。
次に基礎学習が終わったら学んだことを元に何でもいいので制作物を作り、サーバーにアップしたらポートフォリオにもなります。
ちなみにこの制作過程は頭を使うしエネルギーを使うし、、、かなりしんどいと思います。
あと、学習に詰まったらその時間が無駄になるのでスクールでの学習も検討しましょう。
下手に学習に時間をかけ過ぎるとその時間が機会損失になってお金の節約のはずが逆に無駄になってしますので。
プログラミングスクールは国の給付金を利用できるスクールもあり、例えば受講料50万円でも実質10万円代で受けられるところもあります。
仕事をしながらのプログラミング学習は、習得に少なくとも半年はかかりますが、やり続けさえすれば必ず習得出来るので頑張ってみて下さい。
