2020年にデイトラWeb制作コースを卒業し、現在フリーランスエンジニアをしている、なおひこです。
デイトラは他のプログラミングスクールと比べて価格が安いのも魅力ですが、内容が悪ければ意味がありませんよね。
そこで、「デイトラのWeb制作コース、良さげだけど本当に良いのかな??」という人に、スクールの内容やメリット・デメリット、どのような人に最適なのかなど、気になる部分を実体験を踏まえてお伝えします。
結論、デイトラWeb制作コースはWeb制作を学ぶ人にとって最適なスクールです。
37歳未経験からIT転職をした僕が、実務を経験した現在の目線からも考慮して解説していきます。
今すぐ公式サイトを確認したい場合はこちらから↓
\ 無料でデイトラが体験できる /
デイトラWeb制作コースのカリキュラムは独立を想定しているのでレベルが高い
初級編・中級編・上級編・実践編と分かれていて、実践編では「副業やフリーランス業務にも使えるノーコードでのサイト制作方法」「フリーランスとして営業を始めるための基礎知識や営業に使用するポートフォリオのデザインカンプ」など、卒業後に自分で仕事が取れるようになることも想定した内容です。
卒業後にフリーランスになるかどうかはさておき、こういったことを想定しているカリキュラムなので、当然カリキュラムは「やりきれば実践で身に付くスキルが手に入る内容」になっています。
しかも、買い切りにも関わらず永久に見れるうえ、課題もどんどん追加・更新されますのでお得感がありますね。
初級編:1ページのWebサイトを作るための基本的なことを学びます。
最終的には、オリジナルのポートフォリオサイトが作れるようになります。
ポートフォリオサイトとは、自分の実績を載せるためのサイトのこと。
よくある問題点として、他のスクール生と制作物の内容が被ってしまい、転職活動で採用者に「またこのサイトか・・・」と思われてしまう点がありますが、そういったことも考慮された簡単にカスタマイズしやすいデザインになっています。
つまり、デイトラで作ったサイトがそのまま実績として転職活動やフリーランスの営業活動で利用できるということ。
具体的には、下記の言語などを学びます。
HTML / CSS / JavaScript / jQuery / Sass
中級編:デザインカンプからのコーディングを学びます。
デザインカンプとは、Figmaなどのデザインツールで作られたサイトのデザインのことです。
Webデザイナーがデザイン(デザインカンプ)を作成 → コーダーがそれを元にコーディング
Web制作の流れとしては上記の通りで、より実践的な作業が学べます。
特に重要なのが、「画像の書き出し」です。
書き出しとは、「デザインツールから画像を選んで保存すること」ですが、サイトにある画像を保存するのとは違いクセがあるので、やり方を知らないと必ず戸惑うと思います。
有名な独学方法である実サイトの模写では、画像の書き出しは練習できないので、これはスクールで学ぶ大きなメリットですね。
実務でよく使われるアニメーションも学べる
アニメーションとは、目次によくある押すと該当の見出しまでヌルっと移動したり、ボタンがキラキラ光ったりといった、サイトに動きをつけることです。
こちらも実務で必ず使う実装作業です。
上級編:WordPressのテーマ化を学びます。
中級編まででもWebサイトは構築できますが、加えてWordPressのテーマ化を学びます。
WordPressの管理画面で投稿した記事を繰り返し処理で表示させたり、条件によって表示させる記事を絞り込んだり、よりプログラミングらしいことをしていきます。

WordPressでブログを作った人なら分かると思いますが、デザインを決めるテーマを自分で作成することができるんですね。
WordPress構築に必要なプログラミング言語がPHPですので、PHPの基本も勉強します。
世界中のWebサイトの40%がWordPressで作られているので、中級編に加えて上級編まで学習完了すればほとんどの業務に対応できるようになるかと。
実際に僕は、WordPressまでを学んだ時点でWeb制作会社の案件を受注し、問題なく納品できました。
実践編:実作業で役に立つスキルを学べます。
実務において必須ではないものの、できると実作業で役に立つスキルを学べます。
上級編まで完了した人は、実務で通用するスキルが身に付いているはずなので、転職活動などをしつつ並行して実践編を学ぶのが効率的かと思います。
学習を続けるよりも1日でも早く実務を経験した方がスキルは伸びやすいですので。
ちなみに、Git / GitHub / Sourcetree、Gulpは実務でもよく使う機会が多いので優先的に学んでおくと良いです。
上級編は、Web制作エンジニアとして働きだした後に見返して学習したこともあるくらい、実務でも通用する有益な内容が学べます。
こういったことができるのも、買い切りにも関わらず永久に教材を閲覧できるデイトラの魅力ですね。
デイトラの教材は自分のペースで進めていく進研ゼミスタイル
「動画・テキストで基礎学習」→「デザインを見て自分の力だけでコーディング」→「動画・テキストで基礎学習」→「デザインを見て自分の力だけでコーディング」→・・・
学習の流れとしては、上記のようなイメージ。
自分のマイページにログインし、まずはサイト内のテキストや動画の教材を見つつその通りにコーディングを進めて基礎知識を付けていきます。
そして各章の終わりで、Figma(フィグマ)というデザインツールで作られたデザインを元に自分だけの力でコーディングをするという最終課題をクリアするといった感じ。
※最終課題は講師に完成品を送付して確認してもらえます。
特にノルマがあるわけではないので、自分のペースで進めていくいわゆる進研ゼミみたいな感じですね。
進研ゼミと違うのは、疑問点をすぐにチャットで講師に聞けるところ。
ちなみにこのチャットでは過去の質問と回答が見れるので、質問する前に過去の質問を検索すれば一瞬で解決することも多いです。
基本的には1日1課題として、上級編まで100日前後で完結できる
ただ現実的には1日3時間学習できる人や1時間しか学習できない人もいるので、必ず100日前後で完結するわけじゃありません。
課題によってはすぐに終わるものや結構手こずるものもあるので、あくまで目安と考えておくとよいですね。
1課題を1日で出来なくても気にせず、毎日少しずつでもコツコツやっていくのがポイントです。
特に良かったのは、「なぜこうするのか?」を教えてくれるところ
僕はデイトラの前にプロゲートやドットインストールをやったことがありますが、「こう書けばこうなります」って感じで進んでいくことが多いので、「なぜこの命令文を使うのか?」「どういった場面で使うのか?」といった細かい疑問が出てくることがありました。
デイトラでは「こういった場面で使われる」だとか、「このツールを使うと便利ですよ」といったカユイところに手が届く感じで、実務をするイメージが掴みやすくこれだけでも受講した価値がありました。
その他、デイトラを選んで良かったと感じたのは下記のような点。
- プロのライブコーディングが見れる
- 自主学習形式だからマイペースでできる
- 卒業生が転職・独立した実績多数で安心
実際に現場で働いているエンジニアの方がコーディングしている動画を見れるのはかなり勉強になります。
何気なく使われているショートカットキーが見れたりするので、動画内で直接説明がなくても「今のはどうやってるんだ?」→「ググって調べてみる」って感じでちょっとした小技も使えるようになりました。
講師への質問チャットは1年間しか使えないものの、教材自体は無期限で見れるので「絶対に1年以内に完了しないといけない」というプレッシャーもありません。
※ちなみに質問チャットは追加料金を払うことで延長も可能。


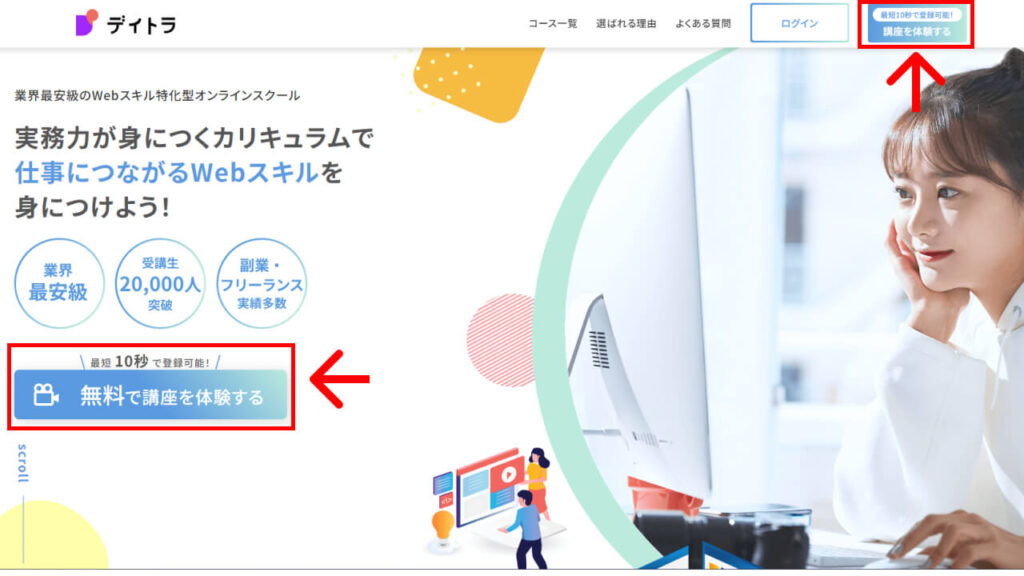
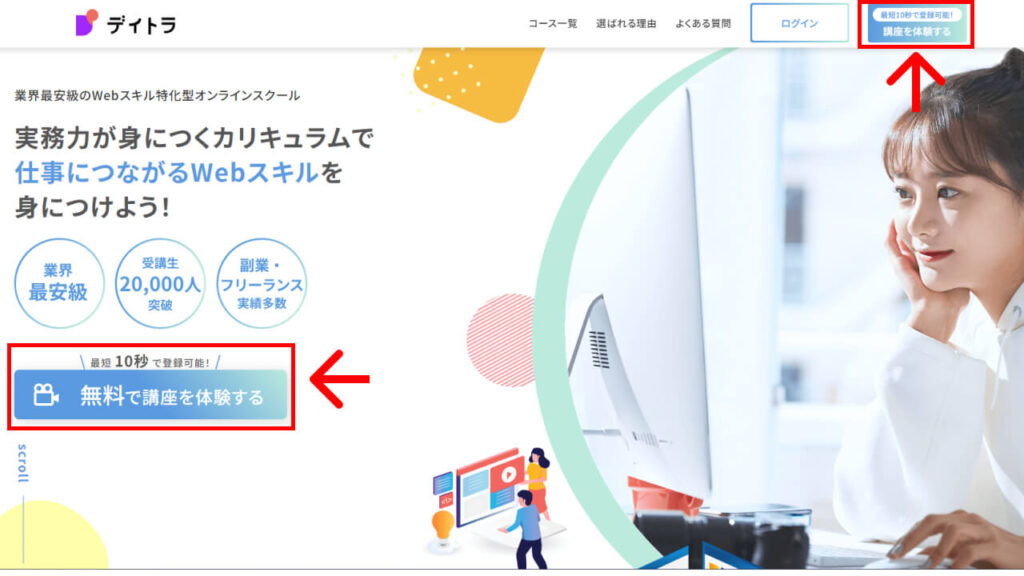
上記はデイトラのトップページ
デイトラWeb制作コースのメリットとデメリット【他スクールと比較しつつ解説】
| メリット | デメリット |
|---|---|
| 他スクールと比べて価格が安い 卒業後も教材で勉強できる 独立も想定して作られている | モチベーション管理が必要 想定よりもボリュームが多い 返金保証や転職保証がない |
実際にデイトラを利用して未経験からエンジニア転職できた僕としては本心でオススメしているものの、ネットの口コミなどを見ると、少し悪い評判があるのも事実。
デイトラWeb制作コースのメリットとデメリットをそれぞれ解説します。
メリット①:他スクールと比べて価格が安い
他スクールは補助金を利用できたとしても20~30万円くらいしますので。
僕も最初は出来るだけ費用を抑えて学習したかったので、ここは購入を検討するキッカケになりました。
価格は安いものの、やり切れば個人でも稼げるスキルが身に付くので、教材の品質は間違いなし。
教材の品質は間違いない上、価格が安いのは嬉しいポイントです。
メリット②:卒業後も教材で勉強できる
デイトラは講師への質問が入会から1年間という期限はありますが、教材自体は卒業後も閲覧できるし、新しい課題も随時増えています。



ちなみに卒業後、4年ぶりにログインしたら新しい課題が追加されていただけでなく、今までの課題もより良いものにリニューアルされていました。
永久的に教材を閲覧できて、内容も常にアップデートされるデイトラは、卒業後も活用できてお得感しかありません。
メリット③:独立も想定して作られている
ITエンジニアを目指すなら将来的にフリーランス独立も考えたりするかもしれませんが、フリーランスになるための必要なノウハウも組み込んでカリキュラムが作られています。
例えば、企業への営業方法やWeb制作のビジネスモデルの理解など。
実際に僕はここで学んだことなどを利用して、約1年間フリーランスとして活動していました。
まずは会社員として働く場合でも、「自分がこの仕事をすることで、どのくらい会社に利益をもたらすのか」をざっくり把握しているのは大切なこと。
会社の売上や利益を意識できる社員というのは、雇う側としても嬉しいことなので。
他スクールは「転職する」「基礎教養を身に付ける」をゴールにしているところが多い中、デイトラ独自のスタイルといえます。



別途料金が必要ですが、「フリーランス独立サポート」というサービスもあるので、フリーランスを目指す人にとっては心強いですね。
デメリット①:モチベーション管理が必要
質問は講師に掲示板でできるものの、基本的には自分で課題を進めるスタイルなのでモチベーション管理が必要です。
他スクールだと講師が進捗をチェックしてくれるところもあるので、こういった部分はデメリットかと。
ただデイトラ生はTwitterをやっていることが多く、「 #デイトラ」のハッシュタグを付けて日々の学習内容をツイートしていると、同じデイトラ生からいいねをもらいやすいです。
いいねがもらえると挫折防止にもなりますし、実際に僕もいいねをもらったり押したりして、学習のモチベーション維持をしていました。
スクールからの直接的なモチベーション管理のフォローはないものの、ちょっとした工夫で乗り切ることが出来ます。
デメリット②:想定よりもボリュームが多い
学習は基本的に1日1課題をクリアしていく方式ですが、2時間程度では完了しないくらいボリュームの多い課題もあります。
※公式サイトでは、平日は1日2時間を想定されています。
こうなると「全然思った通りに進まない…」と焦りが出てくるかもしれませんが、学習スピードはあまり気にせず、あくまで目安にするといいですね。
逆に考えるとボリュームがたくさんあって濃い学習ができるとも言えますので、気にせずマイペースで進める意識が必要です。
デメリット③:返金保証や転職保証がない
プログラミングスクールによくある保証が、デイトラにはありません。
ただ返金保証を受ける場合、挫折して返金を受けるケースが大半だと思いますが、デイトラでは無料講座を体験することができます。
無料で教材を試してみて、「自分に合いそう」と確信を持ってから入会すれば、返金保証を気にする必要もないでしょう。
また転職保証はないものの、別途料金を払うことで転職支援コースを受けられるので、それを検討するのもアリ。
とはいえ、デイトラを卒業できたなら自力でも転職出来ると思いますが。
僕は当時38歳で転職できたので、年齢にハンデがあっても大丈夫なはず。



転職活動は他人任せじゃなく、自分の考え・判断で進めた方が、結果的に満足のいく結果が得やすいのではないかと思います。
デイトラWeb制作コースでよくある質問
僕自身、デイトラを検討していた時に感じた疑問や、よくある質問に対して回答していきます。
合わせて、挫折や後悔しないコツも解説しますので参考にしてください。
働きながらでもついて行ける?
むしろ働きながらの人に向いているかと。
質問可能なオンライン教材を自己学習していくスタイルだから、自分が好きな時間・場所で学習できるので。
講師への質問は入会後1年間という制限はあるものの、教材は1度購入したら永久に閲覧可能なので、「絶対に1年以内に終わらないと無駄になる」みたいな縛りもありません。
つまり学習期間中に仕事が忙しい時期が出てきても、その期間だけ学習を中断して仕事が落ち着いたら学習を再開するなど、自分のペースで無理なく続けやすいです。



ちなみに僕の場合、エラーなどは講師へ質問を一切せず、ググったり質問チャットの過去質問を検索したりして卒業できました。「講師への質問が入会から1年間」という制限は、あまり気にしなくていいかもしれません。
パソコンは買わないといけませんか?
家にあるパソコンでネットに繋がるなら基本的には買わなくてもOK。
もし買うなら持ち運びができるのでノートパソコンにして、スペックは下記を目安にしてください。
- SSD(容量:120GB以上)
- メモリ8GB以上(できれば16GB)
WindowsでもMacでもどっちでもいいですが、あえて言うなら使い慣れている方がいいですね。
ただでさえ学習で大変なのに、パソコンの操作感も変わるのはより大変だと思うので。
デイトラの教材動画を含め、ネット上では感覚的にMac使用者の方が多い気がしますが、実務では現場によります。
教材内でもWindows用Mac用と説明がされているので学習中も問題ありません。
初心者すぎてついていけるか不安です…
分からなくてもとりあえず教材通り進めばOK。
プログラミング初学者あるあるとして、「完璧に理解してから進む」というものがありますが、理解度20~30%くらいでも気せず先に進めてください。
今は100%理解できなくても、「先に進んで後から見返すとなぜか理解できるようになっていた」ということは、よくあることですので。
つまり、全くの初心者でも続けさえすればいずれ理解できるということ。
「汚いコードでもひとまず形になればOK」という楽な気持ちで進んでいってください。
完成した後に、「あ~、ここはこう書けばもっと綺麗に書けたな…」という気付きができればそれも成長ですので。
避けたほうがいいこと
逆に、上手くいかず壁にぶち当たった時、「他の教材などで基礎を復習」などは、結局今の課題から逃げているだけなのであまりおすすめしません。
難しい課題をクリアするために調べたり講師に質問したり、試行錯誤した方が何倍も力になるし、その壁を乗り越えた後にレベルアップしますので。



実際の業務でもそうですが、初めての実装方法やエラーを試行錯誤して解決するのは日常茶飯事。こうした地道な作業がスキルアップに繋がります。
挫折しないコツは?→短期間で頑張ろうとしない
プログラミング学習は数ヶ月単位の長期戦なので、1日8時間を数日だけ頑張って燃え尽きるより、1日1時間でも毎日着実に進める方が効果的。
思ったとおりに全然進まなくても、気にせず下記をお試しください。
「1日5分でも毎日勉強する」→「数日続ける」→「続けたことが自信になる」→「勉強時間をちょっとだけ増やしてみる」→「数日続ける」→「続けたことが自信になる」→・・・
毎日続けることで、学習することを習慣にしやすくなりますので、挫折もしにくいです。
コメ デイトラは「何か月以内に終わらないといけない」という制限もなく買い切りなので、あまり頑張り過ぎずコツコツ続けましょう。
デイトラWeb制作コースを無料体験する3つの手順
- 無料体験ボタンをクリック
- GoogleかFacebookで登録してログイン
- 無料動画を視聴する
デイトラは、無料で実際の講座の一部が閲覧できます。
返金保証や事前の相談カウンセリングなどは無いですが、無料講座で学習の進め方や内容を把握して自分自身で購入するかどうかを判断できます。
個人的には、ここの動画内容が良すぎて購入を決めました。
単に「こう書けばこうなる」という、淡々とした説明ではなく「なぜこう書くのか?」まで説明されていて、初心者の自分にとっては理解しやすい内容でしたので。
無料体験の詳しい手順は簡単で、次の通りです。
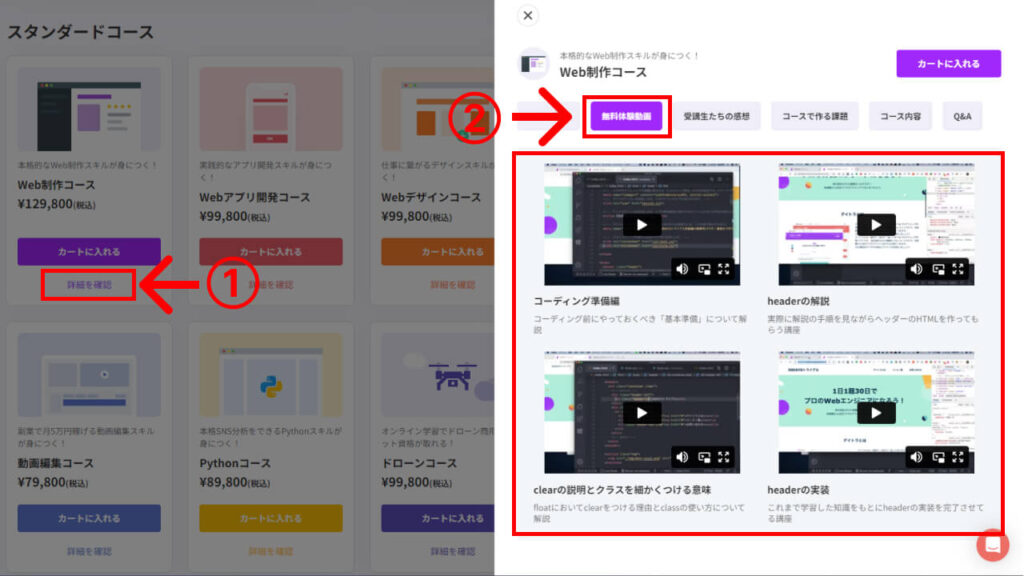
①:無料体験ボタンをクリック


デイトラ公式サイトへ行き、「無料で講座を体験する」のボタンをクリック
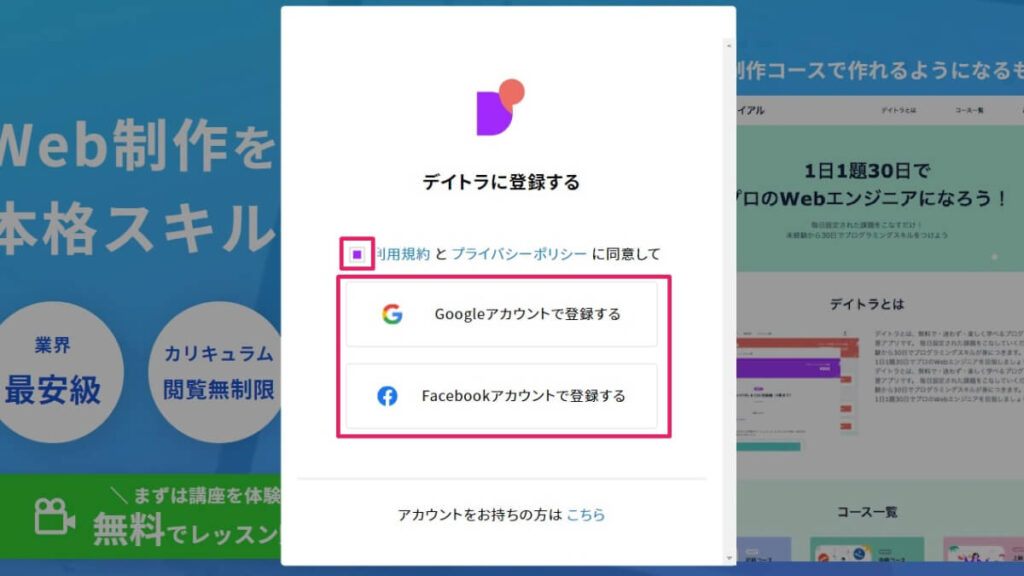
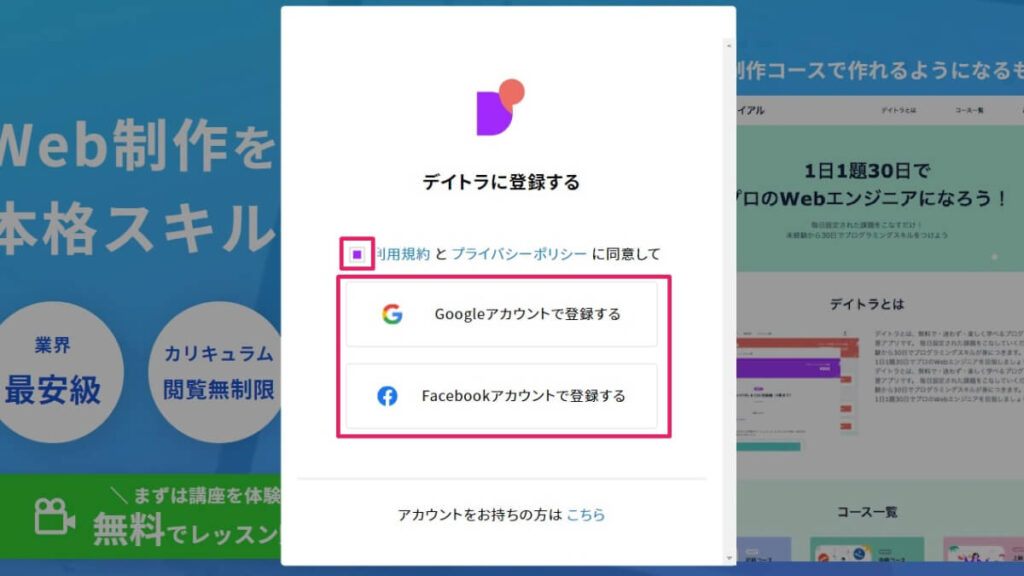
②:GoogleかFacebookで登録してログイン


「利用規約 と プライバシーポリシー に同意して」にチェックを入れた後、「Googleアカウントで登録」か「Facebookアカウントで登録」をクリック。
いずれかのアカウントでログインしてください。
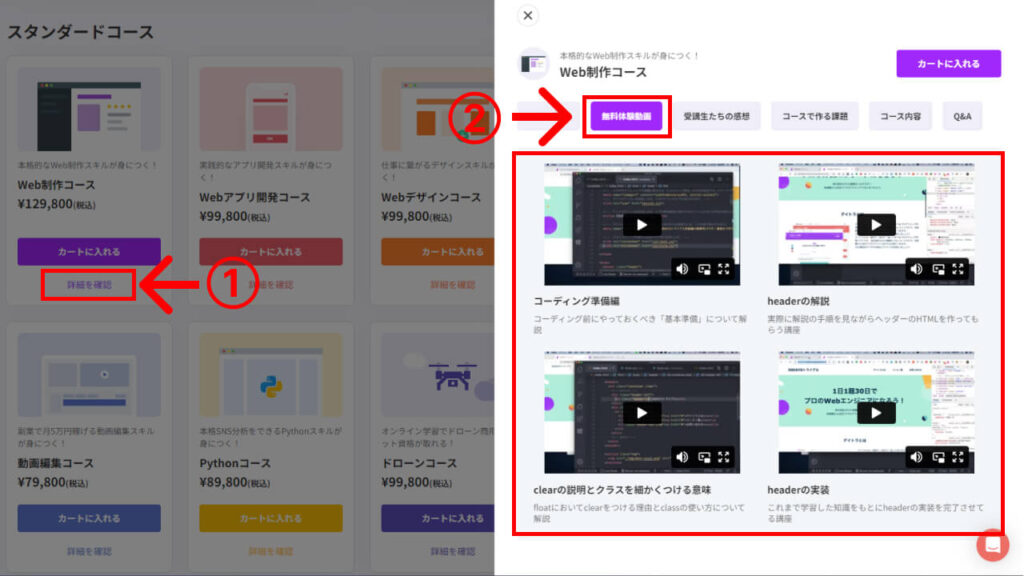
③:無料動画を視聴する


「Web制作コース」を選択し、「無料体験動画」を選択した状態で動画一覧から視聴できます。
\ 無料でデイトラが体験できる /
デイトラWeb制作コースを卒業したら人生が変わった
僕は元々製造業で働いていて、「スキルを身につけたい」「できれば将来独立したい」と考えていましたが、現実は「頑張っても理想とする未来に近づけない違和感」がありました。
ITエンジニアになってからは、自分の頑張りで将来につながるスキルアップや市場価値を上げられているなと実感しています。
プログラミング学習→学習したスキルを元にWeb制作案件受注→実績を元に企業へ転職→スキルや経験を元にWeb制作フリーランスに転身→Web制作のスキル・経験を元に開発案件に移行
こんな感じで、徐々に年収を上げていき、製造業時代の2倍まで上げることができました。まさにエンジニアは現代のわらしべ長者といえるでしょう。
ちなみにWeb制作から開発案件に移行したのは、業務的に自分に合っているなと感じたのと、業種としての平均年収が高くて報酬も上げやすいと判断したから。
※もちろんWeb制作で開発案件以上に稼いでいる人もいて、ケースバイケースです。
Web制作から開発案件への変更には勉強は必須で、休みの日もコツコツコードを書いてましたが、自分の頑張り次第でジョブチェンジしたり年収を上げやすい点も魅力ですね。
仮に、現在の年収が平均以下で今後もその会社で働き続けても上がる見込みがなく不満なら、IT業界に転職するのはおすすめです。
エンジニアになることで、会社じゃなく自分自身にスキルや実績が蓄積されるので、会社に不満を持ったらスキルや実績を元に転職したりフリーランスになったりして年収アップすることも比較的やりやすいです 。
プログラミング学習は大変ですが、その分「自分の頑張りを給与に反映させたい」と考えている人なら挑戦してみる価値はあります。
\ 無料でデイトラが体験できる /