Web制作を経験し、現在は業務システム開発でフリーランスエンジニアとして活動している、なおひこです。
タイトルに「プロ」とありますが、Web制作とWeb開発(業務システム)の両方に実務経験があるので、そう表現しました。
これからプログラミングを学ぶ人にとって、Web制作とWeb開発のどちらを選ぶべきか、悩むことも多いと思います。
この記事では、「Web制作とWeb開発の業務内容や待遇の違い」について詳しく解説し、どちらを目指すべきかの判断基準を経験談も添えてお伝えします。
Web制作とWeb開発の業務内容や待遇の違い
それぞれを比較しやすいように、業務内容や必要なスキルセット、年収や待遇の違いについて解説していきます。
Web制作とWeb開発の業務内容とその流れ
Web制作とはWebサイト(ホームページ)を作ることで、複雑な機能は少なく、基本的には訪問者に情報提供するのが目的です。
一方でWeb開発は、Webアプリを開発することで、掲示板やマッチングサイトのように、見た目はホームページと似ていますが、ログイン機能やデータのやり取り、データベースとの連携といった機能が追加されるイメージ。
Webサイトの例

Webアプリの例

また、Webアプリは、会社内のネットワークのみで使えるように設定することもでき、これによって会計管理や社員の勤怠管理など、業務システムとして機能させることもできます。
見た目だけでなく、複雑な機能も実装するWeb開発の方が、業務としては難しくなります。
それでは、それぞれの業務の流れを解説します。
Web制作の流れ
Web制作は、Webサイトの見た目やユーザーが操作する部分に焦点を当てています。
基本的には、以下の流れで進行します。
クライアントとどんなデザインやコンテンツが必要か話し合い、サイトの方向性を決めます。
全体のページ構成を設計し、ワイヤーフレームなどを作成します。
Webデザイナーが具体的なデザインを作成し、サイトの見た目や操作感を決めます。
HTML、CSS(SCSS)、JavaScriptを使ってデザインをWebページに反映させます。(WordPressを利用する場合はPHPも使用)
デザインがPC・タブレット・スマホで正しく表示されているかの確認や、動作チェックを行います。
サイトを公開します。その後は、必要に応じて修正やコンテンツの更新を行います。
Web開発の流れ
Web開発は、Webサイトのように見た目(フロントエンド)の部分に加え、ユーザーから見えない裏側(バックエンド)の機能にも重点を置いて開発する作業です。
基本的な流れは以下のとおりです。 なお、STEP2とSTEP3は、同時進行することが多いです。
クライアントと一緒に、必要な機能や技術的な要件を決定し、システム全体の設計を行います。
Web制作と同様、見た目をHTMLやCSS、JavaScriptを使って作成します。
サーバーサイドのロジックやデータベースとの連携、APIの実装などを行います。
Webサイトと同様、見た目の確認に加え、システム全体の動作テストを行います。セキュリティやパフォーマンスの最適化も行います。
サーバーにデプロイして公開します。公開後も、システムの監視やメンテナンスを行います。
必要なスキルセットの違い
Web制作では主に見た目のデザイン(フロントエンド)の実装が中心で、HTML、CSS 、デザインツールの使い方が必須です。
一方でWeb開発ではデザインに加えて裏側(バックエンド)のデータ処理が中心で、APIやデータベース周りなどより多く複雑な知識が必要になります。
Web制作で使う言語は主に下記の通り。
| マークアップ言語 | スタイルシート言語 | プログラミング言語 |
|---|---|---|
| HTML | CSS(SCSS) | JavaScript(jQuery)、 PHP |
簡単なサイトならHTMLCSSだけで十分で、プログラミング言語は使いません。
プログラミング言語も使いますが、使い方は限定的で、たとえばPHPならWordPress内で使う関数がほとんどです。
Web開発で使うプログラミング言語は幅広い
HTMLやCSS(SCSS)に加えて、下記のようなプログラミング言語を使います。
| フロントエンド | バックエンド | データベース操作 |
|---|---|---|
| JavaScript、TypeScript | PHP、Ruby、Java、Python、Go | SQL 、PL/SQL |
1つのWebアプリで全ての言語を使うわけじゃなく、それぞれ1つずつ使います。
たとえば、「今回のWebアプリは、TypeScript、Ruby、SQLを使って開発しよう!」みたいなイメージ。
実際業務をやってみると、「毎回新しい技術が登場し、知らないことが増える」といった印象です。
パズルゲームに近い面白さがあるので、そういったのが好きな人にはハマると思います。
単価はWeb開発の方が高い傾向がある
Web制作に比べ、Web開発はよりハイスキルが必要になるので、エンジニアとしての単価は高くなる傾向があります。
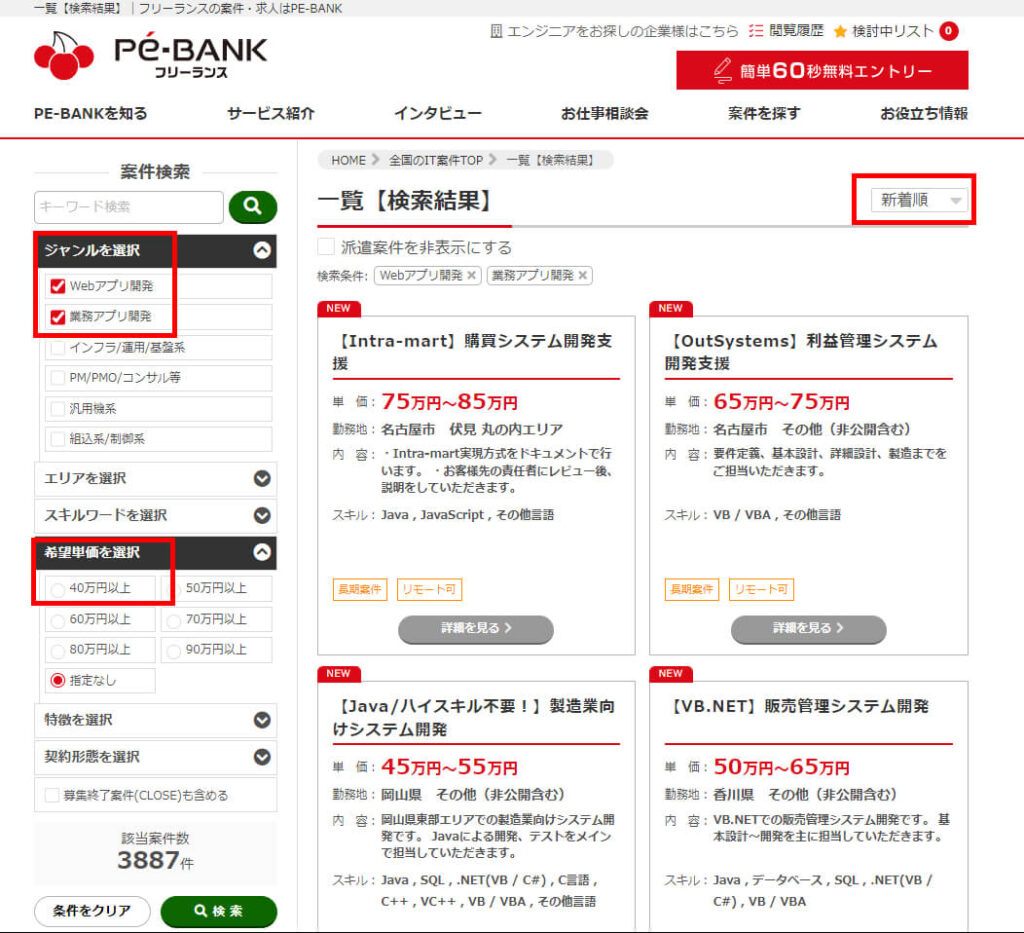
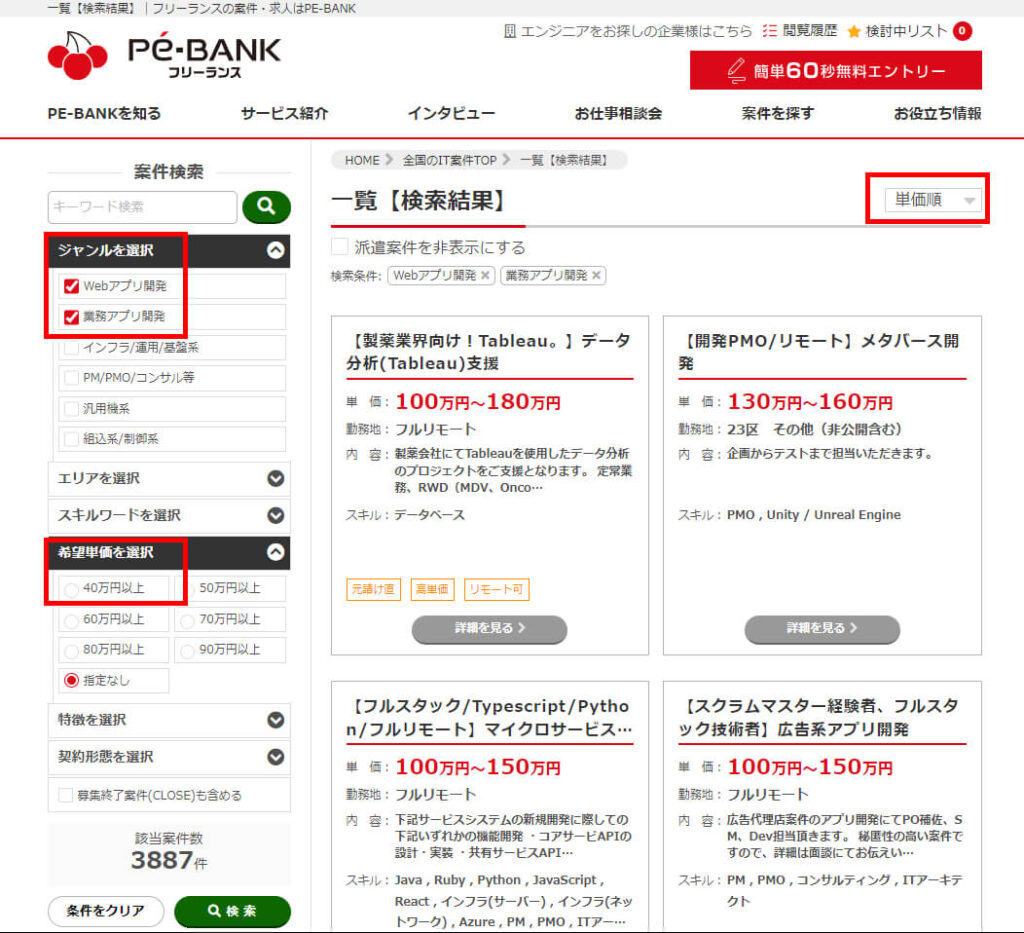
たとえばフリーランスエージェントで紹介される週5勤務の案件だと、経験上Web制作は月40万円前後で、Web開発は最低でも40万円からで、中には100万円以上のものも多くあります。


上記は僕が実際に使っているフリーランスエージェントの案件検索画面で、Webアプリと業務アプリで絞った検索結果です。 調べて気づきましたが、単価の絞り込みに関しては、そもそも最低条件が40万円以上からしかありませんね。
しかも、フリーランスエージェントの求人はWeb開発の案件が圧倒的に多く、独立した後も安定的に案件を得やすいのも特徴です。 (Web制作案件は、フリーランスエージェントの検索にはほぼ出ないですが、相談すると紹介してもらえます)
Web制作で大きく稼ぐ方法
たとえば請負契約で多くの案件を取れれば、安定して高い収入を得られます。
準委任は会社員のように毎月一定額安定的にもらえる代わりに、請負のように爆発的に稼ぐことも難しいイメージですね。
僕は結婚して子どもいるので、安定的に稼ぎやすい準委任契約でのフリーランスを選びました。
労働環境はほとんど同じ
リモートワークやフレックスタイムなど、フレキシブルな働き方が一般的で、Web制作とWeb開発どちらでも柔軟に勤務時間や場所を選べるケースが多いです。
実際、僕自身も週3回リモートワーク、週2回出社というハイブリッドワークをしています。
たとえば、製造業であれば設立40年以上といった歴史のある企業も珍しくないですが、IT企業は設立10年以内といった若い企業が多い傾向があります。
若い会社は時代の変化への適応力も高く、リモートワークやフレックスタイムなど新しい働き方が導入されやすいですね。
Web制作とWeb開発、楽しいと思える方を目指すべき
ここまで聞くと、「何となくWeb開発の方が稼ぎやすそうだしこっちのがいいな…」と思うかもしれませんが、やっていて楽しいと思える方を選ぶのをおすすめします。
Web開発の方が単価が高く安定的に稼ぎやすいのは事実ですが、それだけで選ぶと仕事をやっても長続きしないだろうし、何より学習段階で挫折する可能性が高いからです。
Web制作とWeb開発、選ぶポイントは下記の通りです。
- やっていて楽しいと思えるかどうか
- 理想の働き方・生き方から逆算
- スキル習得の難易度から考える
それぞれ解説していきます。
1. やっていて楽しいと思えるかどうか
まずは1ヶ月間、Progateかドットインストールでプログラミングを体験してみましょう。
どちらもプログラミングスキルが学べる有名なプラットフォームです。
コースを全て完了するのは有料ですが、それでも月額1,500円程度とお手頃。
両方のコースを試してみて、自分が「これ楽しい!」と思える方を選ぶのがいいでしょう。
プログラミングを続ける上で、楽しさを感じられるのはとても重要な要素ですので。
2. 理想の働き方や生き方から逆算する
自分がどう働きたいのか、どんな生活を送りたいのかを基に、Web制作とWeb開発どちらが自分に合っているのかを考えます。
それぞれの比較表は下記のとおり。
| Web制作 | Web開発 | |
|---|---|---|
| リモートワークの容易さ | できる | できる |
| ワークライフバランス | 個人で案件を請けやすい | 個人で案件を受けにくい |
| 収入の高さや安定性 | 単価が低い | 単価が高い |
| 独立のしやすさ | フリーランスエージェントに 案件少なめだが可能 | フリーランスエージェントに 案件豊富でやりやすい |
| プロジェクトの規模感 | 小さめ | 大きめ |
| 技術の多様さ | ある程度決まっている | 多岐にわたる |
リモートワークによって、「通勤時間ゼロ」で働くならWeb制作やWeb開発どちらでも可能です。
特にWeb制作はフリーランスとして個人で案件を請け負いやすく、より自分のペースで働きやすいメリットがあります。
一方で収入の高さや安定性なら単価の高いWeb開発が有利で、フリーランスエージェントを使えば独立もしやすく案件が見つかりやすい点も大きな利点。
とはいえ、僕はフリーランスエージェントを利用してWeb制作の案件に参画したことがありますし、Web制作でも案件を効率的に受注して付加価値をつけることで、Web開発と同じかそれ以上に稼いでいる人もいます。
ただ、独立のしやすさで言えば、フリーランスエージェントに登録すればほぼ確実に案件が見つかるWeb開発の方が有利ですね。
プロジェクトの規模感は、Web制作よりWeb開発の方が大きくなる傾向があり、使われる技術も多くなります。
1つのサービスを長期間かけて育てたい、様々な技術を覚えて成長したいという人には、Web開発がおすすめです。
このように、自分はどんな働き方や生活スタイルが理想なのか考え、それに向かってキャリアを選ぶことで、より満足度の高い選択ができるはずです。
3. スキル習得の難易度を踏まえて判断
どちらも技術職なので、プログラミング言語をはじめとするスキルの習得は必須ですが、習得難易度で決める方法もあります。
結論、スキルの習得はWeb開発の方が難しく、初心者が習得するまでの学習時間の目安は下記のとおりです。
- Web制作:3~6ヶ月(平日1~2時間、土日8時間)総学習時間約300時間
- Web開発:6〜12ヶ月(平日1~2時間、土日8時間)総学習時間約600時間
これはあくまでざっくりとした目安です。
根拠として、僕はWeb制作のプログラミングスクールで、毎日6~8時間くらい学習して3ヶ月かけて卒業した経験があります。
Web開発に関しては、働きながら毎日1~2時間、休日には4時間勉強続け、1年くらいはしていました。こうした経験と、多くのプログラミングスクールではWeb開発の総学習時間は約600時間に設定されているからです。
より早くエンジニア転職したいならWeb制作がおすすめ
学習時間が比較的短いので、実務で通用するスキルを早く身につけやすいです。
もちろん、Web制作からキャリアをスタートさせ、独学でスキルを伸ばしつつ途中でWeb開発へ進むルートもあります。
僕は意図したわけじゃないですが、このルートになりました。
Web制作とWeb開発、それぞれの違いを理解して最適な選択をしよう
ここまで「Web制作とWeb開発の業務内容や待遇の違い」について解説してきましたが、最後にもう一度、それぞれの働き方や待遇の比較表を載せておきます。
| Web制作 | Web開発 | |
|---|---|---|
| リモートワークの容易さ | できる | できる |
| ワークライフバランス | 個人で案件を請けやすい | 個人で案件を受けにくい |
| 収入の高さや安定性 | 単価が低い | 単価が高い |
| 独立のしやすさ | フリーランスエージェントに 案件少なめだが可能 | フリーランスエージェントに 案件豊富でやりやすい |
| プロジェクトの規模感 | 小さめ | 大きめ |
| 技術の多様さ | ある程度決まっている | 多岐にわたる |
上記を参考にしつつ、自分の理想の働き方や生き方に合った方を選ぶことで、より満足度の高いキャリア設計ができるはず。
また、途中でキャリアチェンジも十分可能なので、どうしても迷う場合は、学習コストが比較的低いWeb制作から始めるのも良い選択肢です。
おすすめのプログラミングスクールについては、下記記事で紹介していますので、ぜひ参考にしてみてください。

