未経験でプログラミング学習し、現在フリーランスエンジニアをしている、なおひこです。
プログラミング言語はたくさんあるので、結局どれがいいのか迷ってしまいますよね。
結論、まずはやりたいことを決めて、それに必要なプログラミング言語を学ぶべきです。
なぜなら、プログラミング言語はただのツールで、例えるなら「自動車」のようなもの。
同じ「トラックを運転する人」でも、長距離ドライバーと引っ越し屋では、仕事内容が全く違うのと同じで、目的に応じた言語を選ぶ方が自然です。
この記事では、「プログラミング言語の選び方」と「効率的なプログラミング学習方法」について、実体験を添えてお伝えします。
プログラミング選びに失敗したくない人は、ぜひ最後までご覧ください。
プログラミング初心者の言語の選び方
プログラミング言語選びは、作りたいものから逆算する方が合理的で、まず「それぞれのプログラミング言語で何が出来るのか?」を知ることが最初の一歩です。
それぞれのプログラミング言語でできること
大きく4つの分野に分けた時、よく使われるプログラミング言語は下記のとおり。
※なお、HTML(マークアップ言語)とCSS(スタイルシート言語)はプログラミング言語ではないので除いてますが、スマホアプリ開発以外で使われます。
| 分野 | プログラミング言語 |
|---|---|
| Web制作 | JavaScript、PHP |
| Web開発 | JavaScript、TypeScript、PHP、Ruby、Python、Java、Go、SQL |
| スマホアプリ開発 | Swift、Kotlin、Java、JavaScript、Dart |
| AI・機械学習 | Python |
表を見て分かるとおり、JavaScriptならWeb制作、Web開発、モバイルアプリ開発で使えます。
ただ、同じ言語でも分野によって若干使い方が違うので、たとえばWeb制作でJavaScriptを使っていた人がWeb開発で使おうとすると、少し戸惑うはず。
なので、プログラミング言語のことは無視して、まずはどの分野を学びたいのかを決めましょう。
迷うならWeb制作かWeb開発がおすすめ
Web制作とWeb開発はIT業界では歴史が長く、学ぶ教材が多くて充実しているからです。
「どうしてもスマホアプリが作りたい」など、こだわりがないなら、この2つから選べば間違いないでしょう。
それぞれの違いをざっくり説明すると、Web制作はホームページ作りで、Web開発はホームページに掲示板などの機能を追加するイメージ。
Web制作の例

Web開発の例

それぞれの違いについては下記記事でまとめていますので、さらに詳しく知りたい方はご覧ください。

どのプログラミング言語が一番稼げるのか?
初心者によくある疑問ですが、プログラミング言語だけで報酬単価が決まるわけじゃないので、あまり気にしなくてもいいと思います。
ネットでは「稼げるプログラミング言語ランキング」みたいな記事や動画もありますが、それをそのまま鵜呑みにするのはおすすめしません。
仮に、あるランキングでRubyが低くJavaScriptが高かったとして、下記のようなことが起こりえます。
- Ruby歴5年の人 → 単価が高い
- JavaScript歴1年の人 → 単価低め
言語そのものより、「経験年数」や「スキルの高さ」が報酬に大きく影響します。
他にも、ランキングの低い言語は「学習目的で使われやすいから、キャリアの浅い人が多く使う」といった背景も考えられます。
稼ぐために1番の方法は、興味のある分野を仕事にすることで、そこからより深く学び、スキルやキャリアをつけて単価アップしていくことですね。
結局、1番稼げるプログラミング言語は、あなたが興味を持って続けられる分野の言語だと言えます。
初心者が学ぶプログラミング言語は何となくでもいい
1つの言語ができるようになったら、他の言語も何となく分かってくるからです。
たとえば僕は、プログラミング学習時はWeb制作で使うJavaScriptとPHPを学びましたが、エンジニアになってからの使用遍歴は下記のようになりました。
JavaScript、PHP(Web制作)→C#(スマホアプリ開発)→JavaScript、Ruby、SQL(業務システム開発)
新しい言語を使用する前は、公式サイトや本、YouTubeなどで独学しましたが、最初のプログラミング学習時にプログラミングの基礎はある程度分かっていたので、覚えやすかったです。
たとえば、「numberの数値(例では15)が、10より大きいかどうかでメッセージを出し分ける命令文」をJavaScriptとRubyで書くと、以下になります。
let number = 15;
if (number > 10) {
console.log("10より大きいです");
} else {
console.log("10以下です");
}number = 15
if number > 10
puts "10より大きいです"
else
puts "10以下です"
end多少の違いはあるものの、構造はほとんど同じですよね。
こんな感じで、各言語ごとに文法の書き方は違いますが、全体の構成には共通点があるので、1つの言語を覚えれば他の言語も同じ要領で使うことができます。
それに、実際にエンジニアになって働くようになれば、他の言語も使わざるを得ない場面も多いので、初学者が最初に学ぶプログラミング言語は深く考えすぎなくても大丈夫です。
手軽に始めたい初心者にはJavaScriptがおすすめ
とりあえずプログラミング言語をいじってみたいなら、環境構築が必要なくてお手軽だからです。
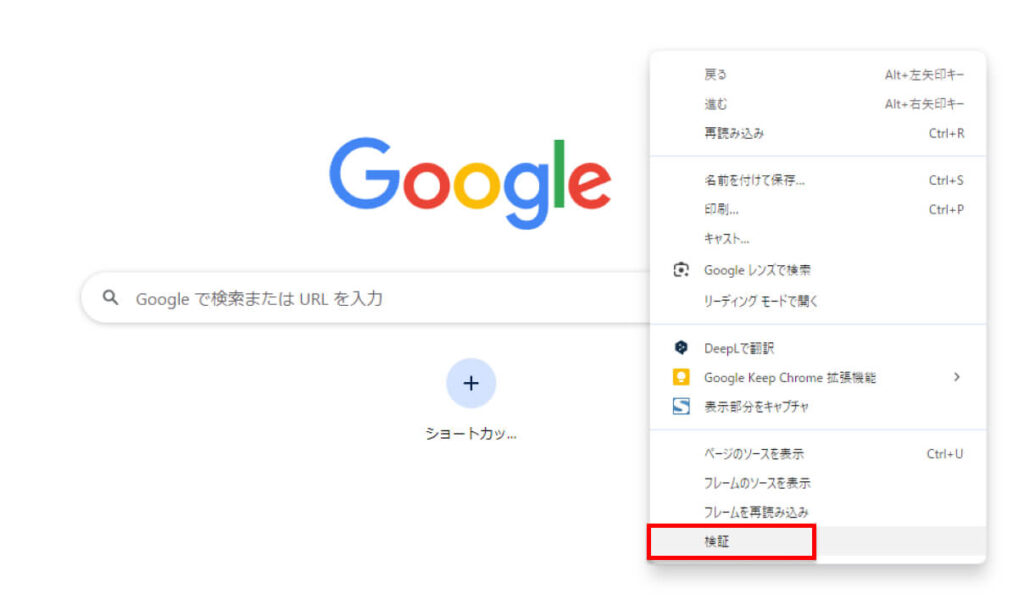
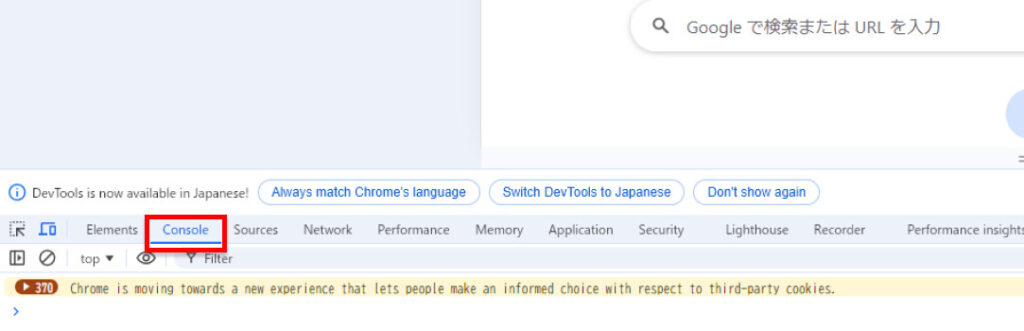
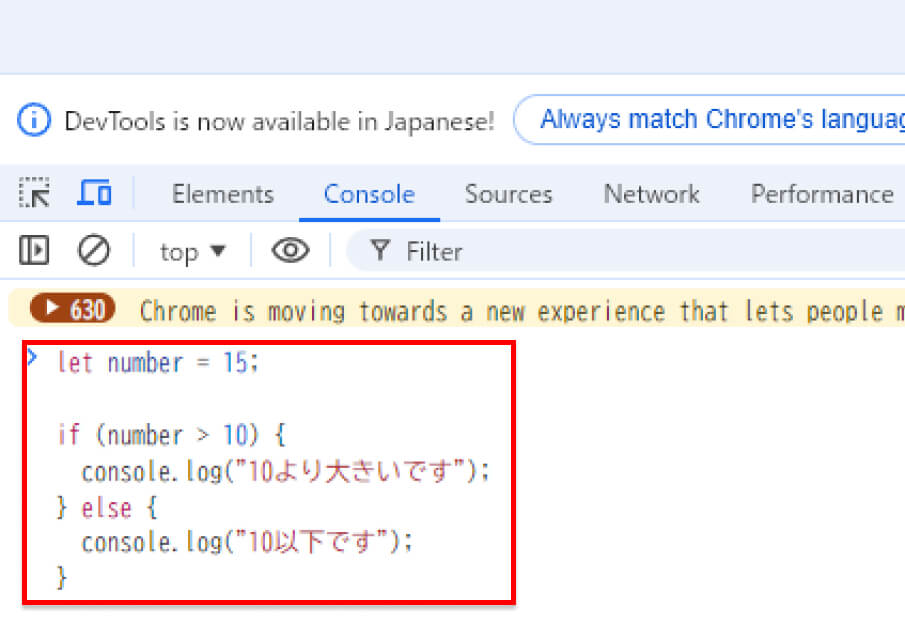
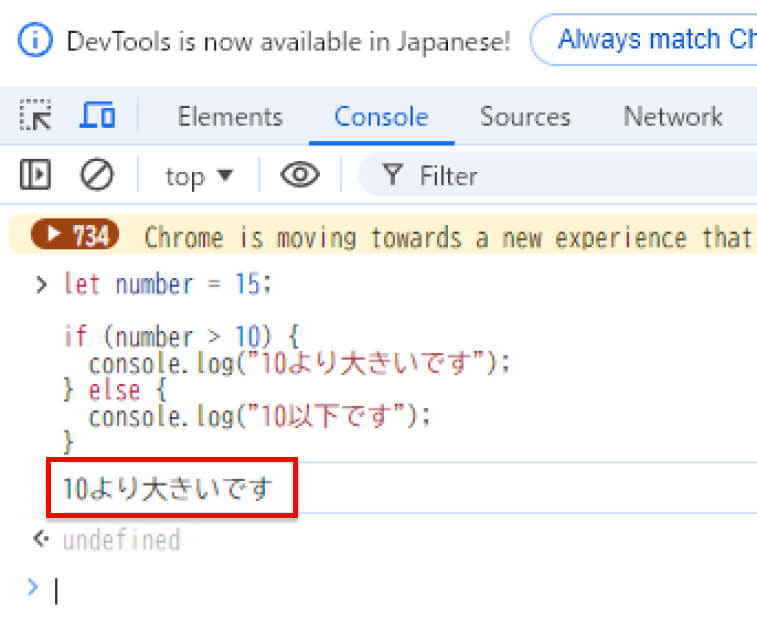
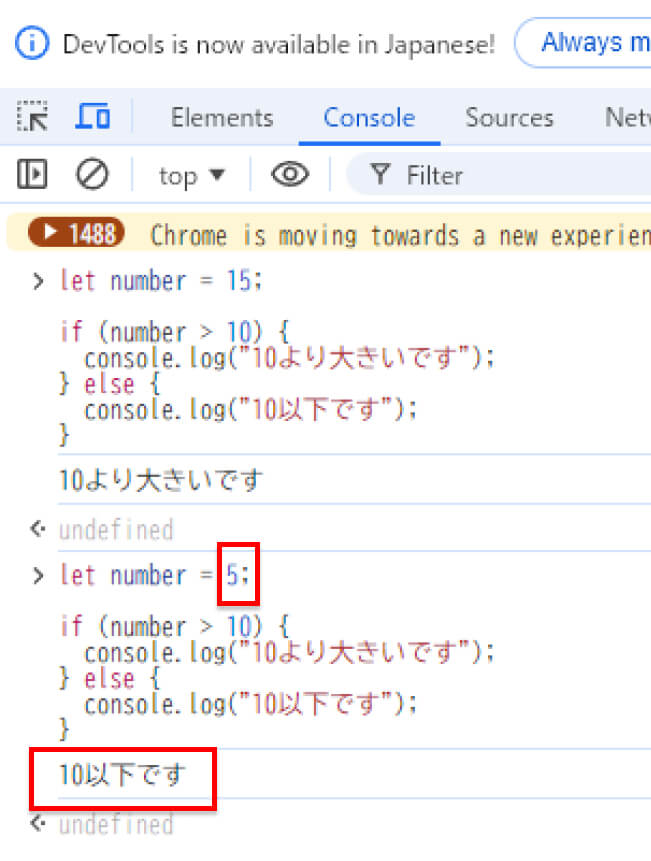
JavaScriptなら下記の手順で簡単に実行できるので、興味のある人はやってみてください。





JavaScriptだと簡単にプログラムを実行できますが、他の言語だと、下記のようなプログラマーがよく使うイメージのある、黒い画面で色々なソフトをインストールしないと実行できません。

手軽にサクッと始めたい場合、環境構築でつまずいてプログラミングをする前に終わってしまう可能性が高いので、簡単に実行できるJavaScriptが良いと思います。
また、JavaScriptはオブジェクト指向や非同期処理など、他の言語にも取り入れられている概念が使えるので汎用性が高いという特徴もあり、初心者が最初に学ぶには間違いない言語です。
初心者向け効率的なプログラミング学習の方法
初心者がどの言語を選んでも、効率的な学習方法を知っておくことでスムーズに進められます。
- 基礎を学習する
- ゼロから何かを作る
ざっくり上記の流れですが、詳しく解説していきます。
プログラミングの基礎学習をする
教材は何でもいいですが、Progateやドットインストールを利用するのが便利です。
両方ともプログラミングを学習できるプラットフォームで、最初は僕もここで学習を始めました。
無料だと見れるコースが限られていて、有料(月額1,500円程度)だと全てのコースを見ることができます。
ただ、1~2ヶ月あれば一通り学習できるはずなので、プログラミングの学習費用としては高くないです。
完全無料で学習するなら、プログラミング言語の公式サイトがありますが、少し固めな言葉で説明しているので、初心者が最初から学習にはとっつきにくいかもしれません。
公式サイトは、下記のように「プログラミング言語 公式サイト」でググると、大体最初に出てきます。

たとえばJavaScriptならチュートリアルもあるので、全て終わればプログラミングがどういうものなのか、雰囲気がつかめるはず。
ちなみに、この段階で楽しみながら学習を進められる人は、プログラミングとの相性が良いかもしれません。
実際にゼロから何かを作る経験は必須
基礎学習が終わったら、自分でイチから何かを作ってみましょう。
たとえば、ProgateのWeb開発コースが終わったら、学んだ技術を使って簡単なWebサイトやWebアプリを作ってみるなど。
これが思っている以上にハードで、「あれ、、、headの部分って何を書いたらいいんだっけ?」とか、教材を見ながらだと無意識でできていたことでも、いざ自分で作ろうとすると迷ってしまうことがよくあります。
いきなりだと「そもそも何を作ったらいいか分からない…」となるかもしれないので、まずはXやLINEなど、馴染みのあるサービスのクローンアプリの作り方をYouTubeで検索してみるのがおすすめ。
参考にしつつその通り作ってみると、Webアプリ開発の流れが理解しやすいと思います。
本気で学ぶならプログラミングスクールも視野に入れる
本気でエンジニア転職を目指すなら、プログラミングスクールの利用もおすすめです。
未経験者をエンジニアにした実績のあるスクールなら信頼できますし、「何をどの手順で勉強するか」など余計なことに労力を使うことなく学習だけに集中できます。
唯一の懸念は、料金の高さですが、エンジニア転職すればすぐに元が取れるはず。
たとえばエンジニアになって、将来的に今の月収より10万円アップできるなら、スクールを利用して独学より早くプログラミングを身につけた方が、結果的にリターンが大きいです。
僕も製造業からITエンジニアに転職し、約2年後にフリーランスになって製造業時代の月収より18万円アップすることができました。
エンジニアになってからの年収推移は、別の記事でまとめていますので、詳しくは下記をご覧ください。

こういった事例は珍しくなく、特に現在の年収が世代平均以下の人なら、プログラミングスキルを身に付けてエンジニアになることで、ほぼ確実に年収を上げられるかと思います。
プログラミング初心者の言語の選び方と学習の進め方
ここまでの内容を振り返ります。
- やりたいことから逆算して言語を選ぼう
興味のある分野を決め、それに必要なプログラミング言語を学ぶのが近道です。教材が充実しているWeb制作やWeb開発から始めるのがおすすめ。 - 1つの言語を学べば他の言語も理解しやすくなる
最初に学ぶ言語は何となくでもOK。1つの言語を学べば、他の言語の学習もスムーズに進みます。 - 学習の基礎から実践まで進めることが大切
基礎を学んだら、必ず自分で何かを作る経験をすることで実力がつきます。本気でエンジニアを目指すならプログラミングスクールも選択肢に。
まずは興味のある分野を選び、効率的な学習方法で進めることがプログラミング学習を成功させるコツです。
自分に合った言語を見つけて、学習の第一歩を踏み出しましょう。
なお、学習中のモチベーションを継続するコツについては、下記記事に詳しくまとめています。プログラミングを続ける上で挫折しない為のヒントが見つかるはずですので、ぜひ参考にしてください。